Animated Drawings(アニメイテッド ドローイング)はWeb上で利用可能な動画生成サービスです。
キャラクター(人物)の画像を動かすことに特化しており、以下のような動画を簡単に生成できるのが強みと言えるでしょう。
運営組織はソーシャルメディアの大手であるアメリカのMeta Platforms, Inc.であり、信頼性の高い企業・サービスとも言えます。
なお、2024年8月現在はデモ版ということもあってかアカウント登録不要&完全無料で利用可能であるため、興味があればアクセスしてみると良いでしょう。
Animated Drawingsで出来ること
画像から動画の生成
出来ることは唯一つ、手持ちの画像から動画を生成することのみです。
以下、順番に生成方法を説明していきます。
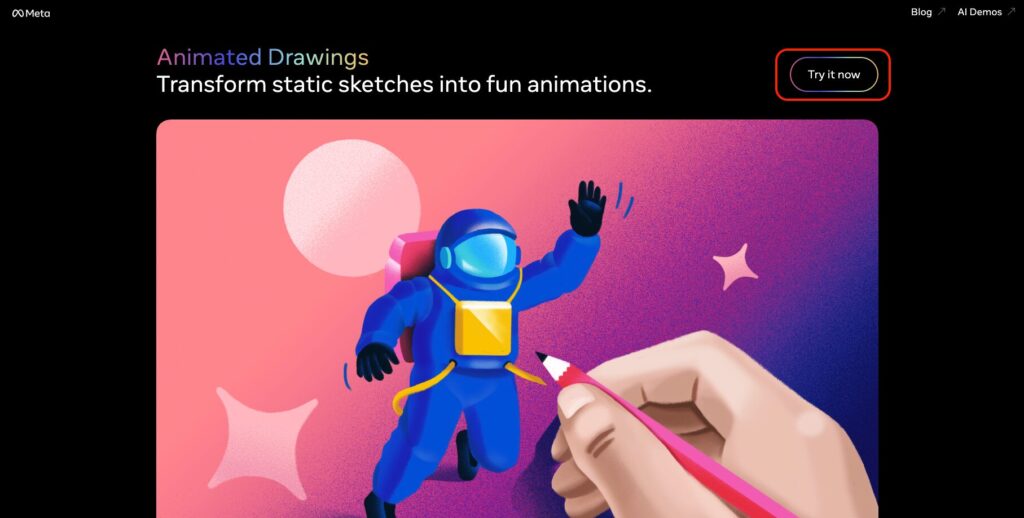
1. 任意のブラウザからAnimated Drawingsにアクセスする
ブラウザからhttps://sketch.metademolab.com/にアクセスし右上の「Try it now」をクリックします。
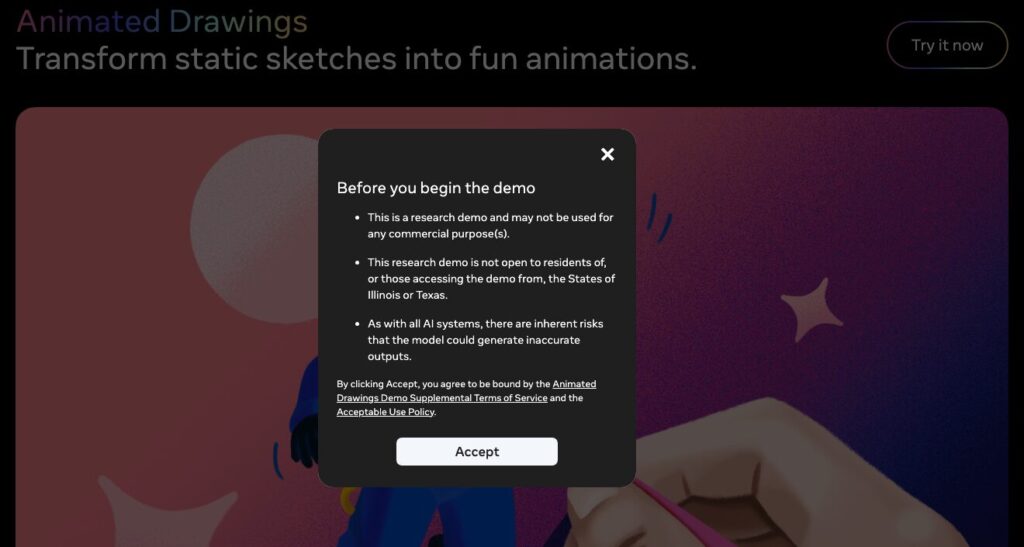
2. 注意書きを読みAcceptする
これはデモ版であり商用利用は禁止されています…といった内容の注意書きが表示されるので、熟読のうえ「Accept」(許可)をクリックします。
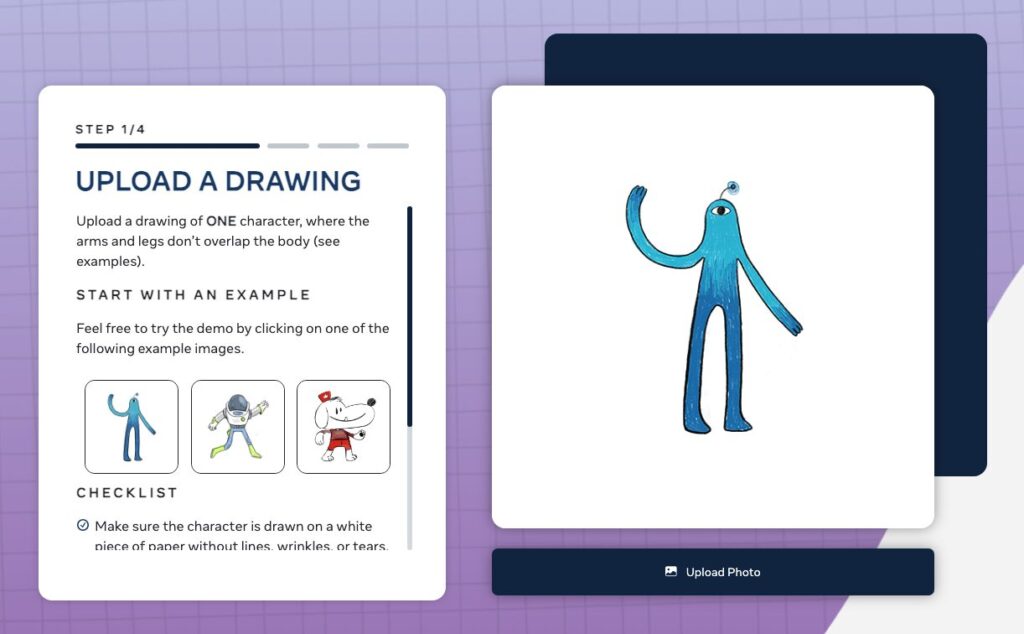
3. 画像をアップロードする
「Upload Photo」をクリックして手持ちの画像をアップロードします。
どのような画像でもアップロードは可能ですが、綺麗に動かすために気をつける点はいくつかあります。例えば以下のような。
- 腕と脚と体が重なっていないこと
- 動かす人物(キャラクター)は1つであること
- 背景は白、または無し(PNG透過)であること
ということで、それらを満たすような画像をImage Creatorで作りましたので以降は以下の画像を使って説明していきます。
“ちびキャラスタイルの画像、全身が写っていて手を広げている、一人だけ、真っ白で何も描かれていない背景”
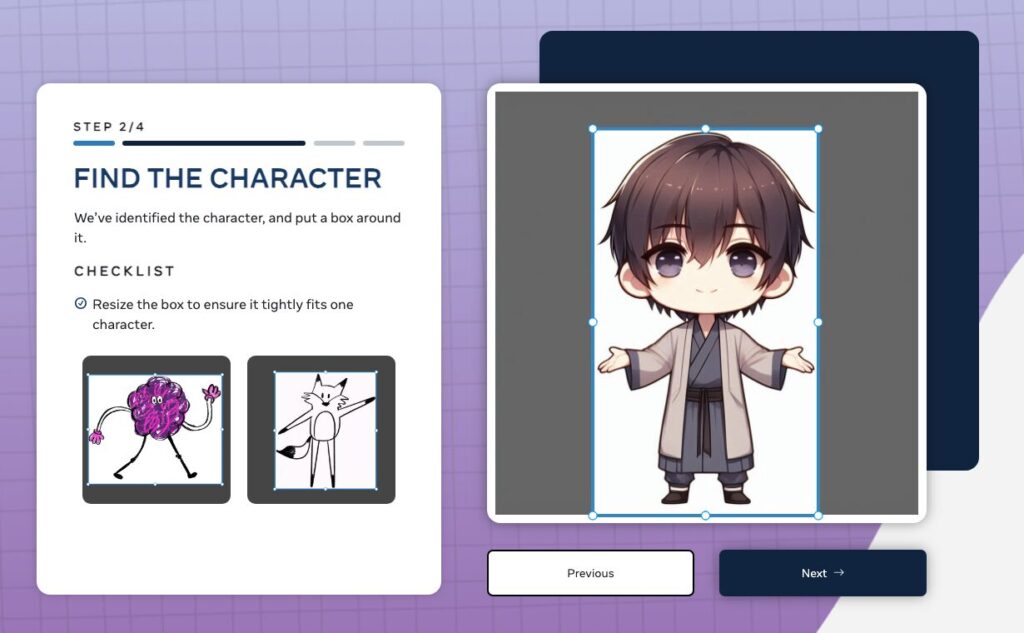
4. キャラクターの写っている範囲を指定する
動かしたいキャラクターの全身が映るように範囲を指定し「Next」をクリックします。
基本的にはAnimated Drawings側で自動識別して適切な範囲を選択してくれるので、背景がうるさくなければデフォルト設定でも大丈夫だと思います。
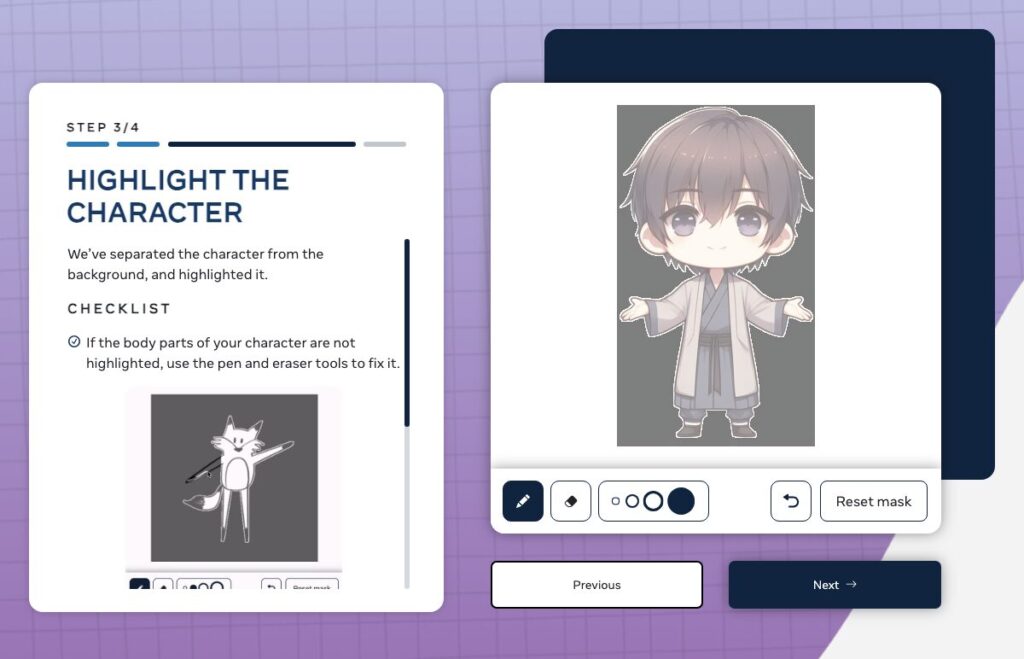
5. キャラクターの範囲をハイライトする
ハイライトするとはなんだ?と思われそうですが、要はキャラクターの範囲を白でマーキングして「Next」をクリックする作業です。
これも基本的にはAnimated Drawings側で自動判別してくれるのですが、画像の背景が無地でなかったりキャラクターのデザインが複雑な場合は修正が必要な場合もあります。
事前準備が若干面倒かもしれませんが、背景を削除・透過したPNG画像をアップロードしていればこの工程は大幅に短縮可能です。
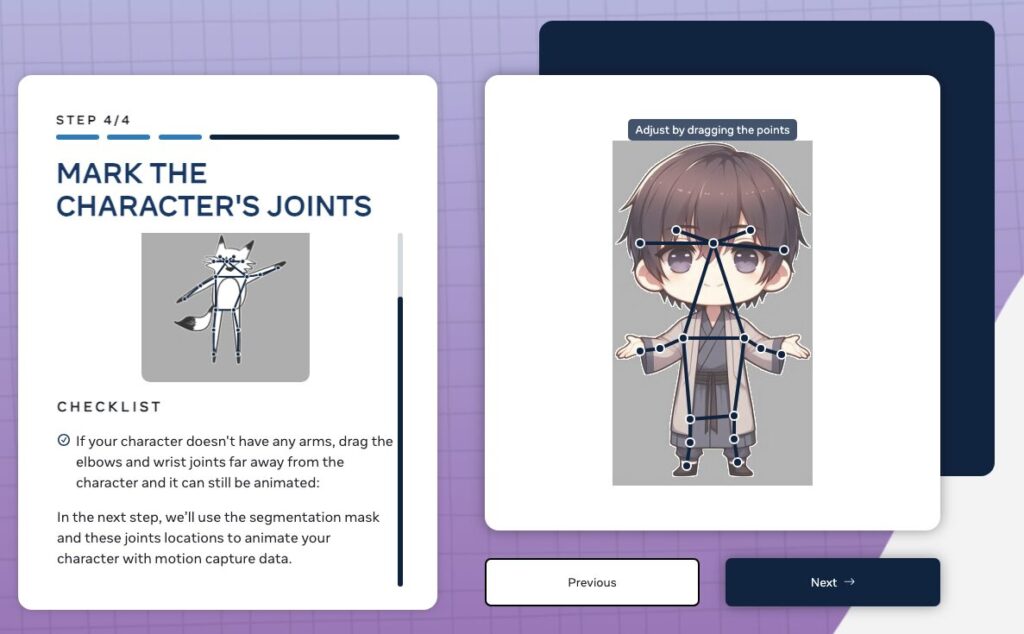
6. キャラクターの関節を設定する
画像をAIが解析して手足などの構成要素を分析した結果が表示されるので、キャラクターのパーツ(関節)と線が一致しているか確認し「Next」をクリックします。
奇抜なデザイン等でない限りはデフォルトの設定で問題ないでしょう。
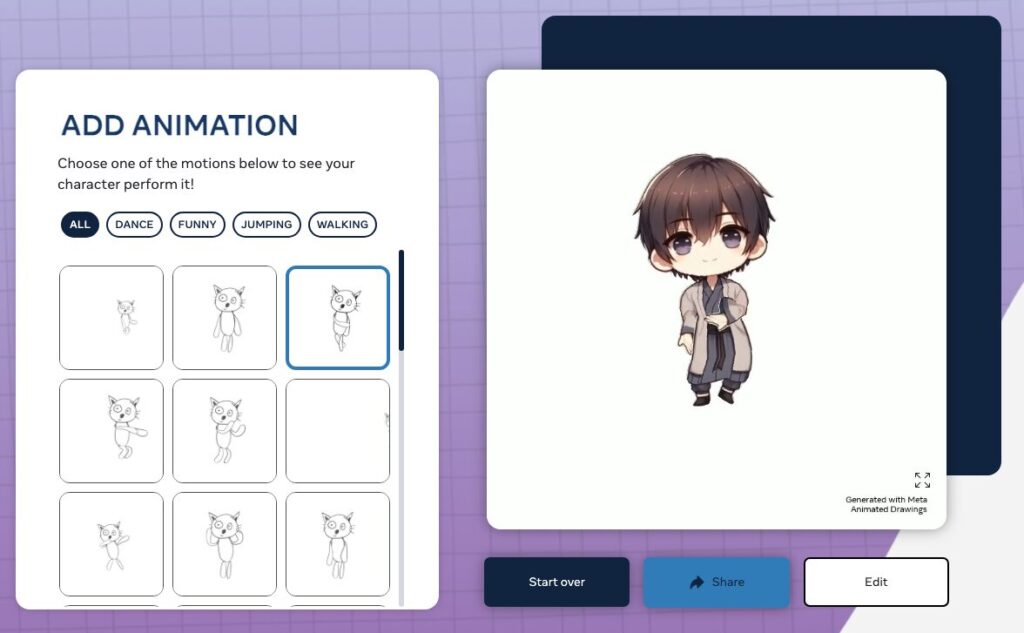
7. 動いているキャラクターを確認する
シチュエーションに沿った動きで動画化されるので、任意にシチュエーションを選択して動いている様子を確認します。
また、このページには3つのボタンが設置されており、それぞれ以下の機能があります。
Start over:最初に戻る
Share:ダウンロードやSNSへのシェア
Edit:前の画面に戻る
間違ってStart overをクリックすると面倒な作業を繰り返す羽目になるかもしれないので、そこだけ注意ですかね。
ちなみに2024年8月現在、32種類のシチュエーションが用意されていますが動きのキレが抜群に良いのが「DANCE」カテゴリとなっています。
使用した感想
画像を規定のモーションセットに合わせて動かすというだけのサービスですが、単純で簡単な操作で利用できるので知っていて損は無いと思いました。
生成された動画に音楽などを合わせてPVのようなものを作ったりしてみるのも面白いかもしれませんね。