Viggle(ビグル)はWebブラウザやDiscordで利用可能な動画生成・編集サービスです。
既存の動画に写っている人物を手持ちの人物画像と差し替えることが出来る…といったもので、フェイススワップならぬフルスワップが可能なサービスとして最近(2024年春)注目を浴びています。
2024年6月時点においては無料で利用可能で且つ生成方法も簡単であるため、動画生成に興味があるなら試しに触ってみるのも良いでしょう。
運営組織について
Viggleは2022年にカナダ・オンタリオ州トロントにて設立されたViggle社によって運営されているサービスです。
Viggle AIは実際の物理法則を解して処理を行う3Dビデオモデル「JST-1」を搭載しているとのことで、特に動画生成におけるキャラクターの一貫性やリアルタイム処理に強みがあるようです。
今後の活躍にも期待が持てますね。
アクセス&アカウント登録方法
Viggleの利用にはアカウントの登録が必須です。
以下、Webブラウザ版の利用方法についてサイトへのアクセス方法から順に説明していきましょう。
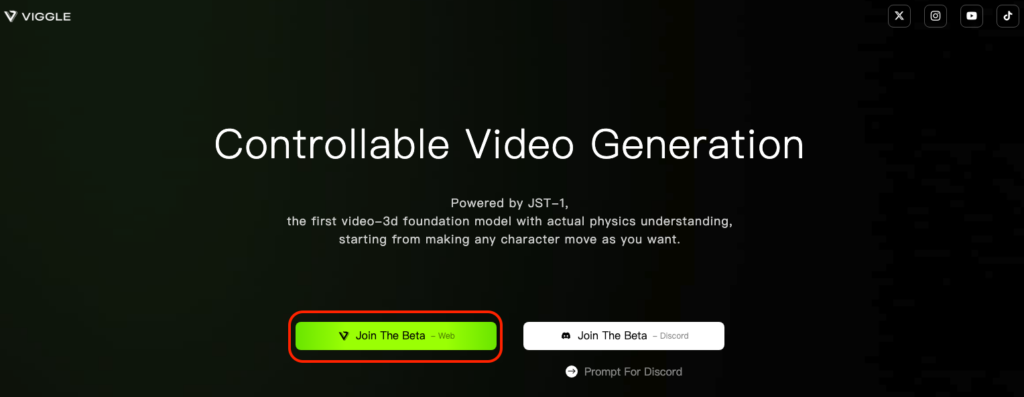
1. 任意のWebブラウザからViggleにアクセスする
ブラウザからhttps://viggle.ai/にアクセスし、画面左側の「Join The Beta – Web」をクリックします。
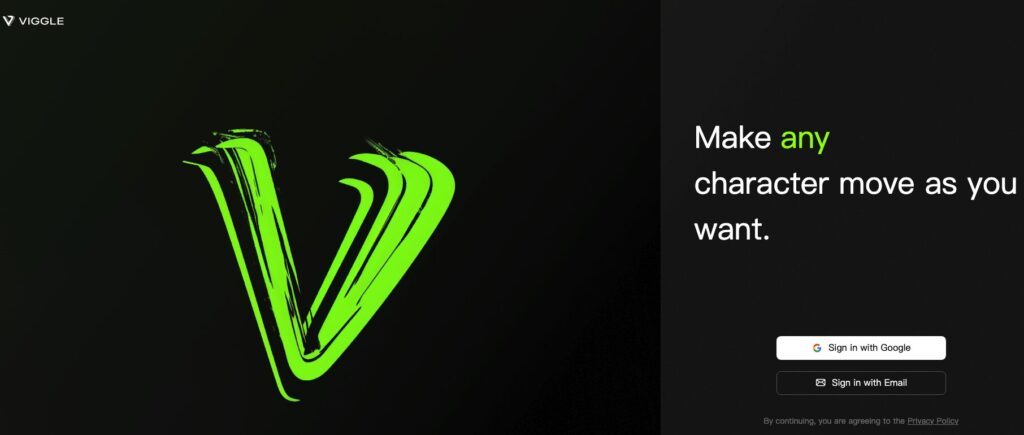
2. ログイン方式を選択する
登録画面が表示されたら任意のログイン方式を選択します。
2024年6月時点で選択可能なログイン方式は以下のとおりです。
- Googleアカウント連携
- Eメールアドレス&パスワード認証
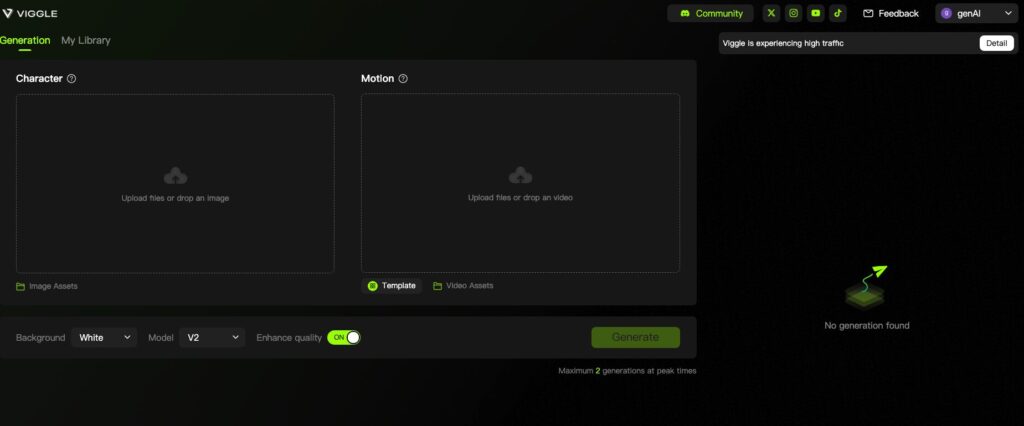
3. ログインできていることを確認する
以下のような編集画面に遷移していればログインは正常に完了しています。
利用料金について
2024年6月時点において、Viggleは完全無料で利用可能です。
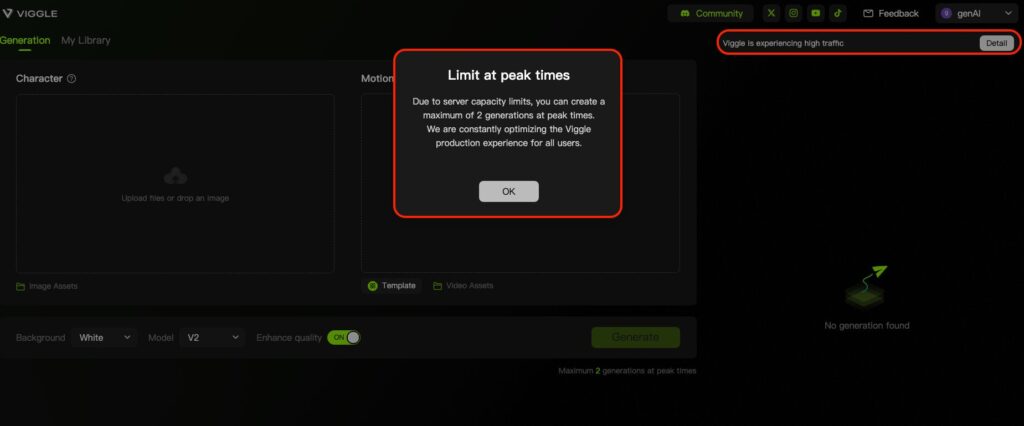
ただし、サーバー容量に余裕が無いらしくピーク時には生成可能数に制限が掛かるとのことなので使い放題というわけではありません。
Viggleの使い方
動画を生成する
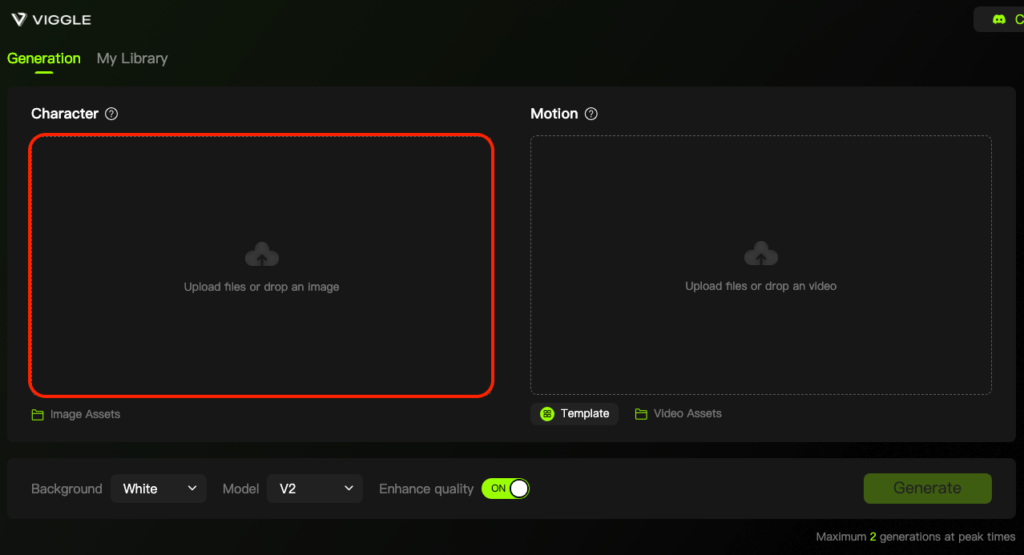
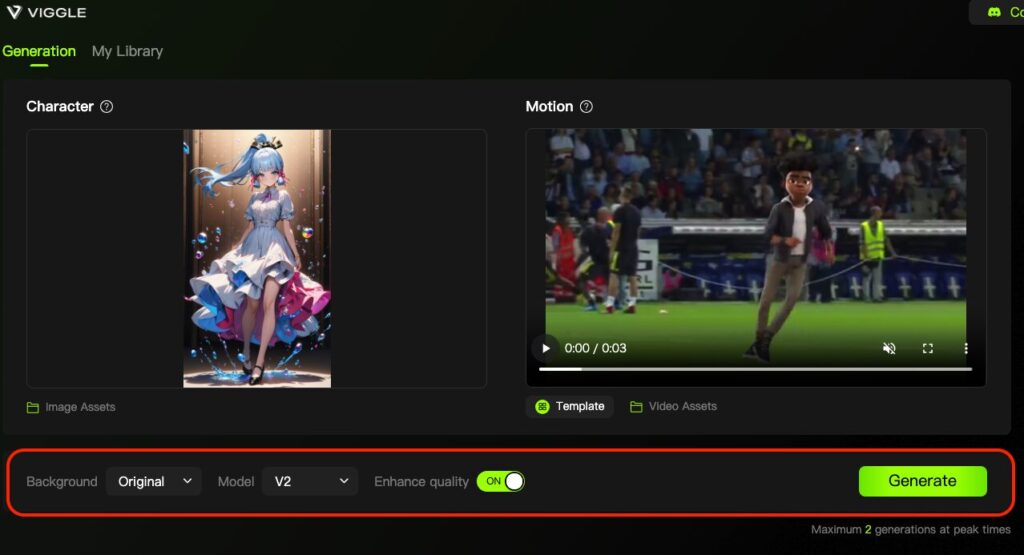
操作方法はシンプルで、基本的には編集画面左側の「Character」に動かしたいキャラクターをアップロードし、画面右側の「Motion」にベースとなる動きをセットして、画面下部の「Generate」をクリックするだけです。
…と、これだけだとシンプルすぎるので順番に解説していきましょう。
1. Characterをアップロードする
画面左側の「Character」を選択し、動かしたいキャラクターの画像をアップロードします。
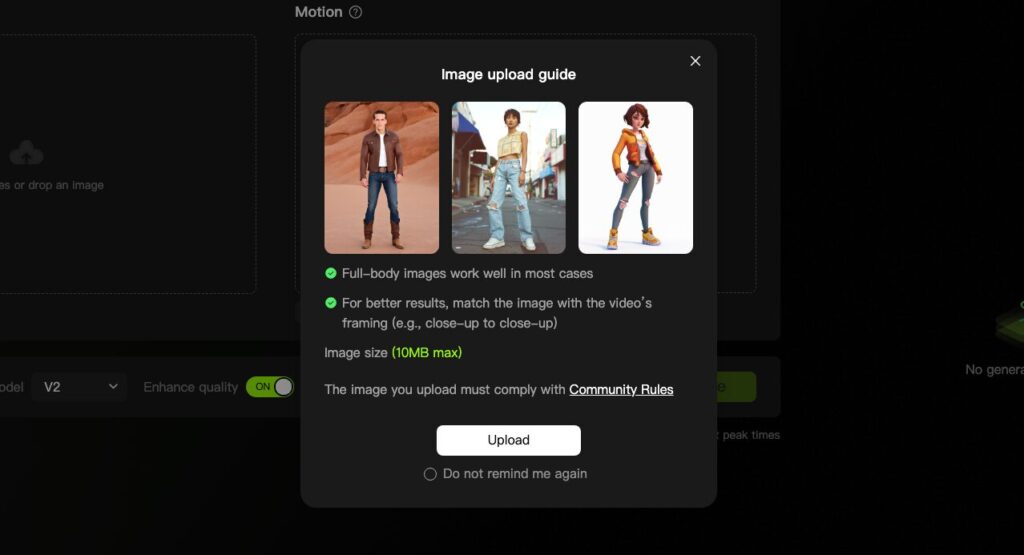
アップロードするキャラクターについては、頭から爪先までの全身が写っているものが推奨されています。以下、画像アップロードのガイドより。
要約すると以下の通りです。
- 全身画像を推奨
- 動画のサイズ感と合っていると尚良い
- 画像サイズは10MBまで
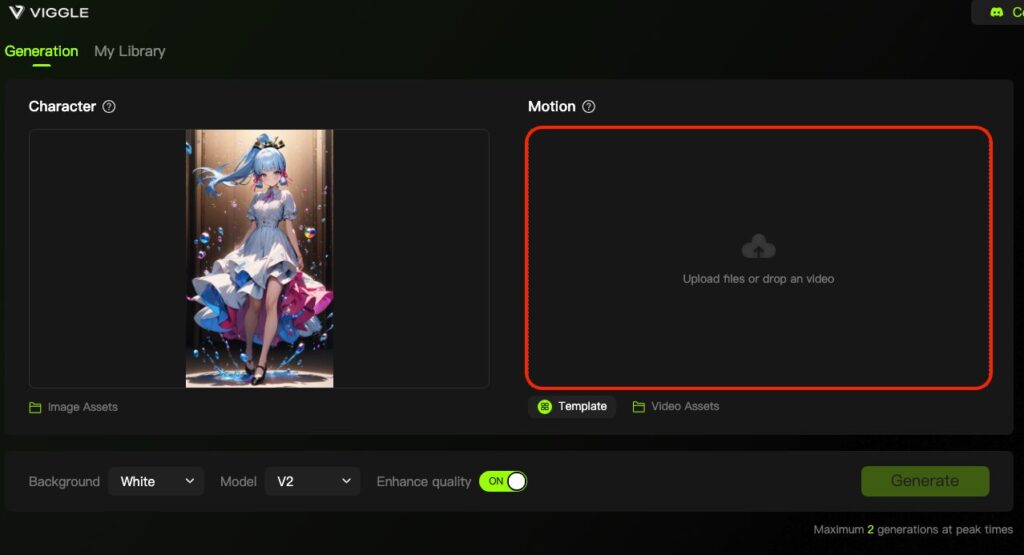
2. Motionを選択する
キャラクターのアップロードが完了したら画面右側の「Motion」を選択し、キャラクターを取り込みたい動画をTemplatesから選択するか、あるいは手持ちの動画をアップロードします。
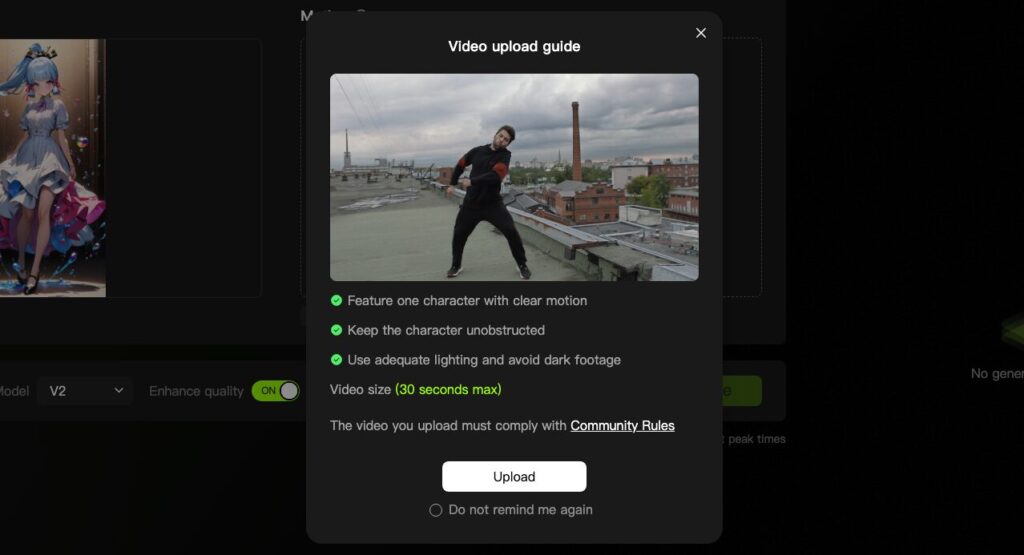
アップロードする動画についてもキャラクターと同様に推奨とされているフォーマットがあります。
要約すると以下の通りです。
- 動きのあるキャラクター(人)が1人だけ写っていること
- キャラクターが障害物などで隠れていないこと
- 適切な明るさの動画であること
- 動画の長さが30秒以内であること
3. パラメータを調整し「Generate」をクリックする
CharacterとMotionの設定が完了したら、画面下部から背景などの設定を確認し「Generate」ボタンをクリックします。
設定可能な項目の詳細は以下の通り。
| 項目 | 説明 |
|---|---|
| Background | 背景。白、緑、オリジナル(元動画のまま)から選択可能 |
| Model | 動画生成のモデル。2024年6月時点ではV2で固定 |
| Enhance quality | (おそらく)動画の品質に関する設定。ONで良いかと思われる |
というわけで生成してみたのがコチラ(音が出ます)
ガタイが良いですね。随分と鍛えたようです。
それはそれとして、現時点だとGenerateには非常に時間が掛かるので気長に待ちましょう。
使用した感想
透かしが消せなかったり動画の粗さが目立ったりはするものの、簡単な操作でユニークな動画を生成できることの価値は高いです。
一昔前(2024年5月頃)には「フェスを沸かす◯◯」シリーズがSNSで俄に流行っていたこともあり、AIに興味がなくとも知らず知らずのうちにViggleを見聞きしている人も多い気がしました。
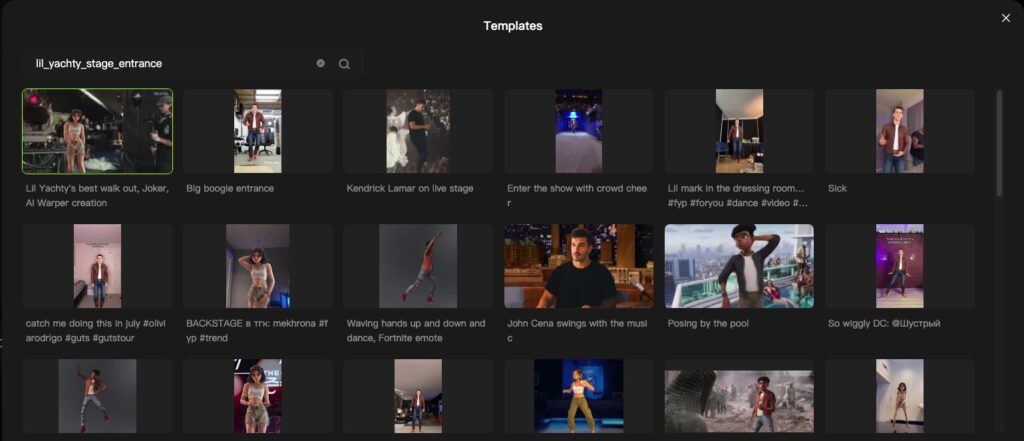
余談ですが、フェス沸かし動画を生成したい場合はMotionのTemplate選択時に「lil_yachty_stage_entrance」と検索すると出てきます。